
Snappy load times mean more web traffic
Keep even the most impatient users around!
We’ve talked about website optimization before, but the importance of quick website load times just can’t be overstated. Research on the subject varies, but some sources say that if a website takes longer than a single second to load, users will leave the site. Those restrictions are a little looser on mobile, but not by much. The typical threshold tends to be around three seconds. With online traffic trending more and more towards mobile, quick website load times are absolutely crucial in modern web design. Plus, much of the country is still on 3G service – bulky websites may miss out on a big share of the market. But what goes into that optimization?
How to keep quick website load times
There are several key ways to reduce your page’s load time, largely based around keeping your website as “light” as possible. This means that a user’s computer doesn’t have to download as much from the server your website is hosted, as opposed to a “heavy” site. One huge help in this department is to optimize the images on your website. Smaller images mean a smaller file size, which is a lighter load on your audience’s computers to download. The same applies to code files – files in HTML, CSS, JavaScript, etc. can all be minified. That basically means taking out extra spaces and unnecessary characters in the code files to cut down on the file size as much as possible.
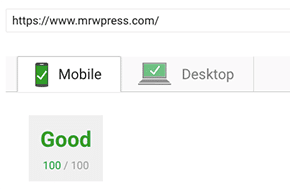
That may sound like a lot of work, but don’t fret. Running your website through Google Page Speed Insights will provide you with the option to download optimized images and files. Google will also tell if you need to enable browser caching or compression, which are even more ways to help reach quick website load times.
Don’t minify your website – mobilize it!
For mobile, you may even need to take these optimizations a step further. Smartphones simply aren’t as powerful as laptops and computers. It’s the reason that user expectations a little less intense – but the faster the load time, the better! Many of the optimization methods, like optimizing images and compressing files, carry over. However, it also helps to take a look at images and content, and see what’s really necessary. Removing even one image means one less image for the phone to download (as well as less scrolling for users). Many websites try to create a tiny version of what’s on their desktop site for mobile, but that’s not the best approach. The goal is not to shrink your website, but to mobilize it.
If the Mr. WPress site can do it, so can yours!
Every custom theme developed by Mr. WPress is streamlined to load as quickly as possible. We also offer dedicated page speed improvements to pre-existing websites as a service all of its own. It’s that critical! For an example of our service, we encourage all of our own users to run the Mr. WPress site through website analysis tools. Whether that’s Google Page Speed Insights, Pingdom, or GTMetrix, we’re sure you’ll be impressed. And if we can optimize our own website, you can be sure we can optimize yours too!