
Better Visualize Your Pages with an Interactive Editor
Don’t fall behind the advancing WordPress trends!
Quite the hubbub led up to the launch of the Gutenberg page editor in December 2018. It introduced a dramatically different experience for creating and editing WordPress pages. Any change on such a scale is sure to have its share of enthusiastic supporters and wary detractors. While many of those detractors still cling to the old ways, the WordPress platform itself has continued to move on. Put simply, Gutenberg is a visual page builder. While it may be a departure from the traditional WordPress editor, it undeniably comes with its share of benefits, especially for beginners. Let’s dive into the history of the project, before going through some basic tutorials on how to use it to your advantage!
The History of Gutenberg
WordPress founder Matt Mullenweg first introduced the Gutenberg project back in June of 2017, as an overhaul to the WordPress page editor. It would replace the tried-and-true TinyMCE editor with a new, visual builder like others on the market. While some were hopeful, many others were quick to point out issues with an instant flip. People would have to learn a whole new system, including people who weren’t as techy and had their website built by somebody else. Not to mention the possibility of errors and bugs appearing on existing sites. Plus, many plugins and themes were built with the old page editor in mind, so those were forced to either update or become obsolete.
Many considered its launch rushed, too, being only 18 months later. Bugs were prevalent when WordPress 5.0 launched, many plugins became outdated as expected, and unexpected accessibility issues (like a lack of support for screen reading software) cropped up too. However, the team behind the project has been diligently tackling issues and improving the program. While Gutenberg may have suffered a rocky start, it has grown into a much more stable experience, and it’s here to stay.
You Don’t Have to Use it, But…
That being said, nobody is forcing you to use Gutenberg. At least not yet. The Classic Editor plugin overrides Gutenberg, and presents the page editor in the good-old TinyMCE layout. However, the team behind the plugin has only committed to supporting it through 2022. Additionally, a “Classic” widget exists within Gutenberg itself, basically inserting a single instance of the TinyMCE editor among the rest of the functionality. That’s not guaranteed to last forever, either, though. As the platform continues to grow and develop, the opportunity cost of not switching becomes more and more severe. Many recommend making the jump now, before it becomes a consequential problem instead of an inconvenience.
The Edge Over Other Builders
Besides, Gutenberg comes with plenty of new functionality to improve your page-building experience! Now that the kinks have been worked out, it’s at least worth giving the new builder a try. In essence, Gutenberg is a page builder like Divi or Elementor. It’s not loaded up with as many features as those paid products, but that can work in its favor.
- It’s easier to learn and use. Instead of sifting through dozens of elements and widgets with their own unique settings, you’ve got your essentials that can allow even a beginner to create an effective page.
- Gutenberg doesn’t weigh down your site like those bulkier plugins tend to without careful monitoring and maintenance.
- It’s free! Free to install, free support, and even free add-ons that you can find in the plugin repository.
Build Pages by Building Blocks
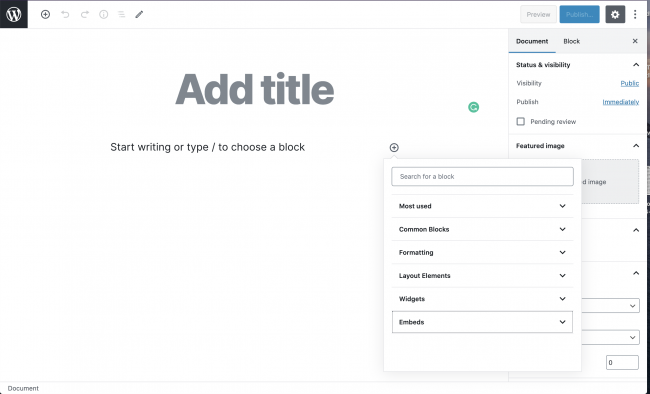
Besides, just because Gutenberg doesn’t have an overwhelming number of elements doesn’t mind you can’t find what you need. There are five different categories to choose from, and a block from any of them can be added with just a few clicks. When you load up a new page or post, you add a new element simply by clicking on one of the plus signs, either at the top of the page or the location in the page where you want to add it (or just start typing where it prompts you to for text!).

- Common blocks are where you’ll put the meat of your page, content like text or images. You’ll find the standard paragraph, heading, image, and video here. Plus, there are a few more complex blocks like media galleries, blockquotes, and embedded audio.
- Formatting and layout elements may seem similar – but formatting in Gutenberg is the format of how your content itself is displayed. You’ll find tables, a section to insert preformatted content, and the classic widget we mentioned earlier among others.
- Layout elements, on the other hand, are about how the page overall flows. You’ll find page breaks, separators, spacers, buttons, and even a fancy new columns block (no more need for a separate plugin!)
- Widgets are exactly what the name implies – the widgets built right into WordPress, that you would use over in the Appearance > Widgets menu. Not every widget is listed here, but there is a decent selection.
- And finally, embeds are blocks that pull content from other sites. The standard Facebook, Instagram, Twitter, and YouTube are all here, of course. But a quick browse through the list shows lots of options, from meetup.com to TED Talks to even content from a WordPress blog. If a site offers embedding options, you can likely find it in the Gutenberg editor
Is it Really That Easy to Switch?
Short answer: pretty much! Gutenberg comes built into WordPress now, which means you have to go out of your way to avoid it. While other page builders may come with overwhelming options, Gutenberg keeps it simple and intuitive. After you place a few blocks, it’ll start coming naturally. And once you learn the ins and outs of what each block can do, even a tech novice can create much more intricate pages than with the traditional editor. So what are you waiting for?
Want to make sure your site is ready for the transition, or just want some help making the switch? Don’t hesitate to reach out to us at Mr. WPress for a free quote! We’d be delighted to help.



