
Create custom functionality within a self-contained solution
Don’t be restrained by other developers’ creations!
We’ve talked about custom plugins before, and the flexibility they can give to any website. Many plugins you can find on the repository to are complex with multiple functionalities, which can tend to drive some people away who could make their own. Plugins can be large and complicated, but they can also be small and lightweight, designed to fulfill one specific functionality. Plugins can also hook into other plugins with dependencies, expanding or customizing the tools your site already uses on a whole new scale. Creating a plugin is easier than you might think!
The initial setup
The first step in creating a plugin is to create a folder, and name it. This can be related to the functionality itself, the site you’re building it for, or anything that makes it clear what the plugin is about. It doesn’t have to include the word “plugin” or anything like that – as long as it’s clear what the plugin is for, that’s good enough.
Then, inside that folder, you’ll create a PHP file with the same (or at least a similar) name. At the top of that file, you’ll have a block of comments that defines the general information for the plugin. You can find a list of all available attributes to define in the WordPress Codex. Technically only a name for the plugin is required, but the crucial details to have are:
- Plugin Name:
- Plugin URI:
- Description:
- Version:
- Author:
- Author URI:
- Text Domain (for internationalization purposes)
- A copyright statement, if applicable
Technically speaking, you now have a plugin! You could zip up this folder and install it on a website, and WordPress goes looking for that main block of comments and pulls that information to display on the plugin page. It wouldn’t actually do anything, since no actual code is there yet, but this is the format you’ll be working with.
It’s generally best practice to add this bit of code right at the top of the file, for security purposes:
// No direct access allowed.
if (!defined('ABSPATH')) { exit; }
Right after that would be the point to set any dependencies for the plugin. For instance, if your plugin was an extension of WooCommerce, you would want to check to see if a WooCommerce functions both exist and are available on the site for this custom plugin to access and use. If not, you’d want to exit just like the above sample. In this hypothetical, you’d likely be using functions built into the WooCommerce plugin in your own, and if you tried to run your own without those functions available it could cause all kinds of errors.
But after that, you’re ready to start creating the meat of the plugin!
Create your base functionality
This same file with the comments will be the headquarters for your plugin. This is where the core functionality will lie (or at least calling to the different, compartmentalized files of functionality – but we’ll get to that later). This is the place to define functions, query the database, create shortcodes, hook into actions and filters, and essentially develop the functionality that you’re looking for. You can even create your own hooks for other plugins and developers to expand off of yours! The possibilities are just about endless with the power and flexibility provided by WordPress.
Include more files
Not to mention the fact that you’re not restricted to this one file, and not restricted to the PHP language! Just because a plugin needs this headquarters file doesn’t mean everything has to be contained to that one file. For instance…
- You can create custom template files to serve as pages, archives, or more specific to the plugin functionality. These can even be individual sections rather than an entire page, e.g. if you wanted your plugin to overwrite the default footer with your own custom template.
- You can call to CSS or JavaScript files specific to the plugin. This guarantees that your new functionality will have the styles and scripts it needs built right into it. You can (and probably should) even enqueue them along with all the rest of the sites stylesheets and script files.
- You can create class files to compartmentalize the functionalities. This is not only good for organization, but also good for overall performance and a must-have for security if you’re accessing the database. You can ensure only the exact functions that need database access have it, and keep everything else locked out, for example. Classes are a pretty in-depth topic, so it’s likely worthwhile to brush up on the basics.
- Does your plugin need some images? Create an ‘assets’ folder and load up everything you need right in the same folder for optimal performance! You can also put fonts here, or JavaScript programs, or anything you need.
- You can create specific files to address the admin settings for the plugin in the WordPress dashboard. This is great for plugins that you may want to offer to other people – you can define things as simple as colors and names to even allow image uploads or full-on sections for custom CSS.
Install and Activate!
Once you’re plugin is ready, it’s as dead simple to install it and get it running on your site for testing. Just like any other plugin: in your WordPress dashboard, navigate to Plugins > Add New > Upload, and drop in a zipped version of the folder you created right at the start. Install, and activate, and that’s it!
Examples of Mr. WPress plugins
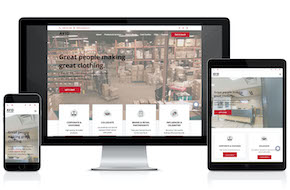
One of our core services is our custom plugin development, and we’ve built a wide variety of solutions over our years of experience. We’ve made simple plugins for custom post types or user roles, allowing users to ‘favorite’ pages or posts, an expansive invoicing functionality with recommendations based on the user’s car, and even an entire management portal for a company that makes custom swag for companies, schools, and more. These are just some of the highlights, and the possibilities of custom plugins are limitless!
Need help getting started on your own custom plugin project? Don’t hesitate to reach out to us for a free quote today!