
Easily organize your website page’s information
Create beautiful page layouts easily!
We’ve talked about some of our handpicked plugins before, but the features there were more like sound bites. They didn’t go into the full capabilities of these powerful website tools. So, in the Mr. WPress blog, we’re going to go more in depth on these plugins. Each plugin feature will focus exclusively on one plugin, so you can get the full picture of why we choose these plugins, and what they can do for you. Once we’re through the list, we’ll keep the trend going with other, more specialized plugins too! Our first feature will be on the column shortcodes plugin.
Utilizing column shortcodes is intuitive
WordPress doesn’t come with column options by default. The column shortcodes plugin solves this using, you guessed it, shortcodes! We’ve talked about shortcodes before. Conceivably, you could create all of these shortcodes on your own. But all the work is done for you with this plugin, and it’s light weight, meaning there’s no reason not to use it. All you have to do is enter in your content between two shortcode labels, and it will be shifted and styled right before your eyes! You can put text, images, or anything you want between the opening and closing shortcode labels.
The intrinsic options of column shortcodes
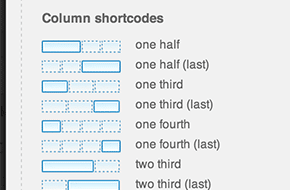
There are ten sizes of columns built in, where you can put together any combination that makes mathematical sense. Aside from full width, there is also: half, third, two thirds, one fourth, three fourths, one fifth, two fifths, three fifths, four fifths, one sixth, and five sixths. All you have to do to implement these is use a shortcode such as
. Then type your content after, and wrap it up with a closing shortcode, such as [/one_third]. The only trick is, on the last column, you have to be sure to add that to the code (like ). But that’s it!These columns are largely achieved through setting the width of the content area. Say you have some width set aside on every page, like a workaround sidebar? You can adjust the width of the columns in the user interface of the plugin no problem. Or, you could dig into the preset stylesheet to make any necessary adjustments – such as if you need a one eight column. Organizing your page content has never been so easy!



