
Create WordPress Custom Templates Manually
Skip the heavy page builders and create templates right in WordPress
Having templates when building websites just makes life easier. Instead of having to build a page layout over and over in monotonous repetition, you can click a button and load in a default structure for your content. Then all you have to do is fill in the content, like images and copy, instead of recreating the entire page from scratch. This is such a helpful feature, that it’s often one of the big selling points of visual builders like Divi and Elementor. But did you know you can do the same in core WordPress? All it takes is a little knowledge of the structure and some basic PHP chops, and you’ll be off to the races.
Why Not Use Visual Builders?
But why would you want to do this in the first place, when visual builders make it so seamless? The main answer is: that seamless feature comes with a price. In development, the simpler something is for a user, the more complicated it is for a developer. And that complication leads to heavy code, not only for the gears turning in the background but to account for every different variation that users could want. That heavy code leads to large file sizes, slower loading times, and several other issues that we’ve talked about in previous posts. Building your own templates, on the other hand, makes for lightweight code and snappy loading, even if takes a little more work to earn those benefits.
Creating the Template File
The first step is to head into your site files, whether through your hosting provider or straight through FTP. Once you’re there, navigate to your theme’s folder inside the wp-content folder. You should see a file called page.php, though it may take a little more digging on more complex themes. Let’s say we wanted to create a custom template for our home page. To do this, we’d duplicate the file via copy and paste, and rename it to page-home.php. Inside that new file, we’ll add a comment up at the top of the code to name the template like so:
/**
* @package WordPress
*/
/*
* Template Name: Home
*/
And that’s it, the template is created! Obviously, it’s the same exact layout as a standard page at this point. But now you can put your PHP and HTML skills to use, and make changes to this new file to suit your needs. The original page.php is sitting completely untouched, so you’ve got a whole blank canvas to create whatever template you could need. You could even remove the call for the page content if you wanted, or add plenty of custom fields above and below it. Throw in some IDs and classes to target with CSS, and you’ll have a lightweight template that doesn’t bog down your site like a visual builder might. You can create as many templates as you like with different file names and template names, and they’ll all be available to you with a simple dropdown option when creating or editing a page…
Using the Template
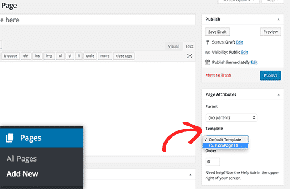
When creating or editing a page in WordPress, there’s an option box called “Page Attributes,” usually off to the righthand side. You’ll find the ability to choose a Parent page here, and specify the sort order, but in this case we’re looking for the final option: Template. The Default selected template pulls from the page.php file (so you could even change that if you needed to), but click the dropdown and you’ll be provided with a list of all the templates you created by their name. Choose the template you need, update, the page, and that’s it! You should see the changes on the frontend immediately.
If you’re using Advanced Custom Fields, the only extra step is to ensure your Field Group is associated with the template where you’re calling the fields. But you can find more details about that in our blog post covering the recommended plugin.
Need a little help getting started with your own custom templates, or want to migrate away from visual builders? At Mr. WPress, we’re here to help! We have years of experience creating custom themes filled with templates, post types, shortcodes, and more to customize the site perfectly to our client’s needs. Reach out for a free quote to find out how we can work with you!