
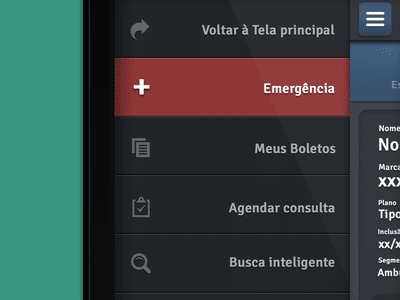
Explore the guts of this slideout menu for options or navigation
We want to be a teaching resource for all things web!
In this edition of the Mr. WPress blog, we’re trying something different. We want to be a resource for all things website related – and that includes website developers! So every once in a while, we’re going to post a teaching resource for how to build cool things in website code, or other tips and tricks for developing a website. In this first installment, we’re going to build a simple, but slick slideout menu in jQuery. This can be useful for sorting blog posts or options, like in the Cartrek blog. It’s also great for acting as the navigation menu on mobile phones, since they don’t have as much real estate.
Step One: Building the Menu in HTML
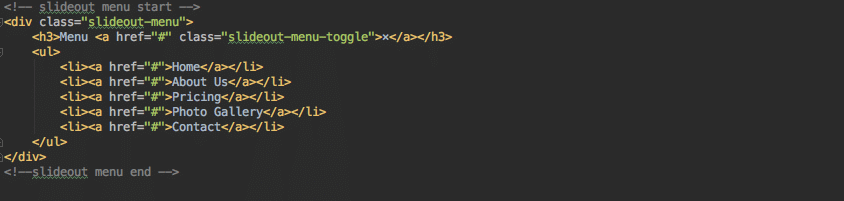
The first step in the process is to create the actual menu, with all the categories and/or subcategories you need. Start with a <div> with the class of “slideout-menu.” Within that div, add a heading for the title (<h2> or <h3> is usually fine) and an unordered list (<ul>) for the menu items themselves. The trickiest part here is to make sure to add a link to close inside the header element. Let’s check out our progress below.

Step Two: Styling the Slideout Menu in CSS
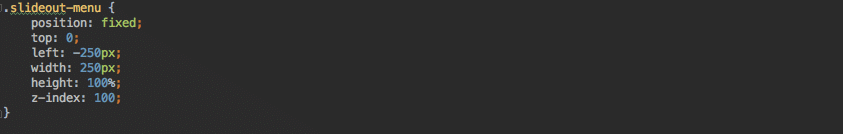
Nice! The styling of the menu comes next, so open up your CSS styling sheet. First off, we need to give the menu its width. Generally, 250px is best for mobile devices, but feel free to play around with this. Then we set the menu’s position to fixed, and set the left value to the same as the width, but negative. This keeps it off the page until it’s opened. Let’s give it a z-index of 100 as well, to ensure it shows up on top of everything. Last, the menu tends to look best when it fills the whole page, so let’s set the height to 100%. Below are the key CSS values to add – not a comprehensive sheet!

The rest of the menu is styled just like any other menu, so play around with what looks good on the <h3>, <li>, etc.
Step Three: Making the Menu Slide in jQuery
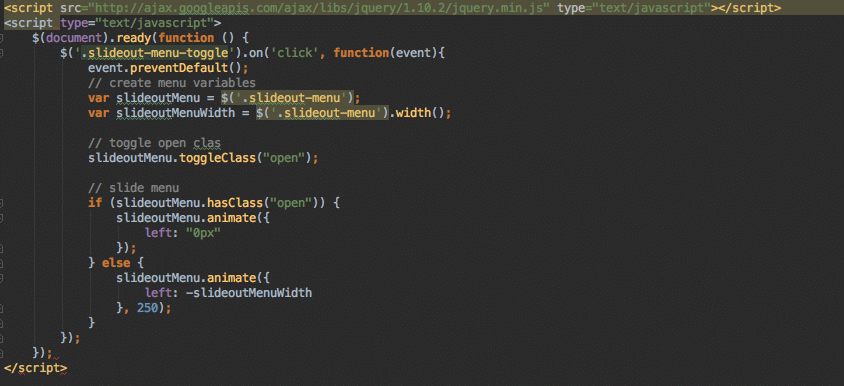
The last step is in jQuery, which will make the menu actually slide. This is accomplished by making our button toggle an “open” quality to the entire menu, and then showing the menu (or not) depending on if it has that “open” class. Basically, we’re telling the left value from before to become 0 if it has the “open” class, but using a slide animation to get there. The comments in the code below will lay out the step by step.

And there you have it! A simple and sleek slideout menu. Happy coding!